|
第五章
網頁間訊息傳遞
5-1 HTML
網頁間傳遞
內容:
5-1-1
資料傳遞簡介
基本上,HTML
的功能僅描述網頁的顯示方法而已,是屬於靜態被動式的。但隨著時代的變遷靜態網頁並不能滿足所需,吾人希望網頁也可以當作處理工具的人工界面,亦是,可已將網頁作為資訊系統與使用者之間的交談工具,如此網頁就必須具有輸入/輸出的功能。但網頁與一般資訊系統的交談介面不同,交談介面是使用者與電腦之間一問一答的方式溝通。交談介面是使用者輸入命令後,系統回應執行結果,使用再輸入命令,系統再次回應,如此不斷的延伸下去。然而選單方式則不然,系統一次出現一張選單,使用者將需求或命令全部一次填入選單後,再一起傳送給系統處理,有點像餐廳點菜一樣。一張選單則一張網頁來顯示,又稱為網頁選單。
網頁選單的運作方式是,首先系統出現一張網頁,裡面有多個輸入或選擇欄位,使用者輸入各個欄位內容後,再要求傳送這些訊息。網頁選單可以用
HTML 的
<form> … </form>
標籤來製作。另外,系統必須先準備一只『程式』來接收這些訊息,再看否需要另製作一個網頁來顯示處理結果。因此,具有處理訊息『程式』不一定是需要網頁顯示,但我們也要用網頁方式來製作,HTML
沒有此功能,必須仰賴
PHP 來達成,接收訊息的網頁格式一定是
php。
利用 HTML
表單傳送訊息有兩種方式:POST
與
GET。其中
POST 可以傳送大量資料,
GET 僅能傳送
255 位元組資料,為了方便教學僅採用
POST 方式介紹。
5-1-2 HTML
表單格式
HTML 是由(<form
..>) 來製作訊息傳送表單,基本格式如下:
|
<form name=”表單名稱”
method=”post” action=”接收訊息網頁”>
表單項目_1
<input name=”Message_1” type=”text”>
表單項目_2
<input name=Meassage_2” type=”text”>
<input type=”submit” value=”送出”>
</form> |
常用參數說明如下:
(1)
<form name=…>:設定本表單的名稱,可隨便設但不可重複。
(2)
method:訊息傳送方式
post 或
get 。
(3)
action:接受訊息的
URL 或網頁名稱(須同一目錄下)。
(4)
<input name=”訊息名稱”
type=”訊息型態
value=”預設值”>:訊息型態表示傳送的資料型態。
(A)POST
傳輸方式
POST 是使用
HTTP
通訊協定的標頭來傳遞資料表,它允許傳輸的資料量比較大,傳遞參數網頁:
|
<form name=”表單名稱”
method=”post” action=”接收訊息網頁”>
Data_1<input name=”Message” type=”text”>
</form> |
POST
接收網頁內容:(需嵌入
php 程式,備注:$_POST
需大寫)
|
<?php
$data_1 = $_POST[“Message”];
….
?> |
(B)GET
傳輸方式
GET 是使用
URL 網址的參數來傳遞資料表單,其傳輸資料有限,連同
URL 位址內容共
255 字元。傳遞參數網頁如下:
|
<form name=”表單名稱”
method=”get” action=”http://www.test.com”>
Data_1:<input
name=”message” type=”text”>
</form> |
則傳送訊息格式如下:
|
http://www.test.com/?message=輸入資料 |
GET
接收網頁內容:(需嵌入
php 程式,備注
$_GET 須大寫)
|
<?php
$data_1 = $_GET[“message”];
….
?> |
5-1-3
範例研討:自動製作表格工具
(A)
網頁功能
– Ex5_1
許多情況下,製作表格需要非常準確的設定它大小。因此,我們希望能製作一個規劃表格的選單,可輸入表格的寬(width)
、高(height)、
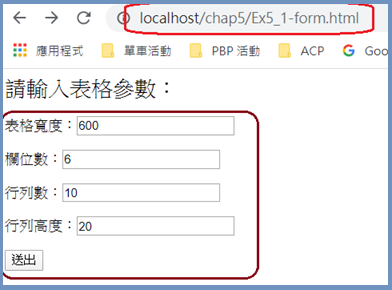
欄位數與行列數。期望輸入表單如下網頁。

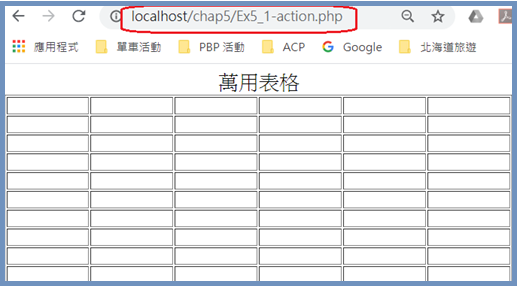
表格輸出如下:

(B)
製作技巧
它需要兩張網頁來完成,一則提供輸入參數(表格大小與行列數目),分別說明之。
(C)
表單程式範例:Ex5_1-form.html
吾人利用
<form> 建立輸入表單,並指定傳輸網頁是
Ex4_7-action.php,但該網頁並須放置同一目錄下。
|
1
2
3
4
5
6
7
8
9
10
11
12 |
<html
xmlns="http://www.w3.org/1999/xhtml">
<body>
<p><font size="5">
請輸入表格參數:</font></p>
<form
name="table" method="post" action="Ex5_1-action.php">
<p>表格寬度:<input
name="width" type="text"></p>
<p>欄位數:<input
name="fields" type="text"></p>
<p>行列數:<input
name="columns" type="text"></p>
<p>行列高度:<input
name="height" type="text"></p>
<input type="submit" value="送出">
</form>
</body>
</html> |
(D)
訊息處理程式範例:Ex5_1-action.php
對方傳送 4
個訊息(width、height、fields、column),
則用 4
變數接收,分別是
$width(表格寬度)、$height(欄位高度)、$field(每行欄位數目)與$column(表格行數),程式範例如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15 |
<?php
$width = $_POST["width"];
$height = $_POST["height"];
$fields = $_POST["fields"];
$columns = $_POST["columns"];
echo "<table width='$width' border='1'>";
echo "<caption><font size='5'>
萬用表格</font>
</caption>";
for ($i=0; $i<$columns; $i++) {
echo "<tr>";
for ($j=0; $j<$fields; $j++) {
echo "<td height=$hright> </td>";
}
echo "</tr>";
}
?> |
5-1-4
範例研討:製作馬賽克圖形
(A)網頁功能
– Ex5_2
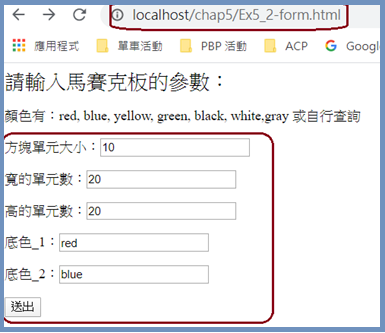
在網頁上設計馬賽克板時,須嘗試許多不同顏色與大小,再觀察它們之間的效果如何,我們期望設計一個可以隨意輸入各種參數,再來比對效果,這樣效率會比較高。馬賽克板的參數有顯示方塊大小、寬與高的方塊單元數量,更重要的需選擇哪兩種配色,期望參數輸入的介面如下:

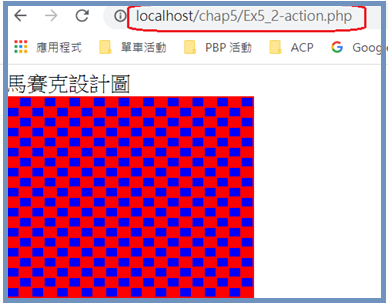
當系統接收上述網頁表單後,能繪出下列馬賽克圖形:

(B)網頁表單範例:Ex5_2-form.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14 |
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<p><font size="5">
請輸入馬賽克板的參數:</font></p>
<p>
顏色有:red,
blue, yellow, green, black, white,gray
或自行查詢
</p>
<form name="table" method="post"
action="Ex4_8-action.php">
<p>方塊單元大小:<input
name="size" type="text"></p>
<p>寬的單元數:<input
name="num_width" type="text"></p>
<p>高的單元數:<input
name="num_height" type="text"></p>
<p>底色_1:<input
name="color_1" type="text"></p>
<p>底色_2:<input
name="color_2" type="text"></p>
<input type="submit" value="送出">
</form>
</body>
</html> |
(C)訊息處理範例:Ex5_2-action.php
設計方法是整個表格的背景用
color_1 顏色,奇數方格則填入
color_2 顏色就可以達成。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22 |
<?php
echo "<caption><font size='5'>
馬賽克設計圖</font>
</caption>";
$size = $_POST["size"];
$num_width = $_POST["num_width"];
$num_heigth = $_POST["num_height"];
$color_1 = $_POST["color_1"];
$color_2 = $_POST["color_2"];
echo "<table bgcolor=$color_1
border='0'>";
for ($i=0; $i<$num_heigth; $i++) {
echo "<tr>";
for ($j=0; $j<$num_width; $j++) {
if (($i+$j) %2 == 0){
echo "<td width=$size
height=$size></td>";
}else{
echo "<td width=$size height=$size
bgcolor=$color_2></td>";
}
}
echo "</tr>";
}
echo "</table>";
?> |
(1)
第 8
行:<table
bgcolor=$color_1 border='0'>。指定表格的底色($color_1),表格寬線隱藏。
(2)
第 9
行:表格標頭
<caption> ….</caption>。
(3)
第
13 行:偶數儲存格空白,顯示原表格底色。
(4)
第
16 行:非偶數(奇數)儲存格,顯示第二種原色($color_2)。
5-1-5
範例研討:選擇性列印月曆
(A)
網頁功能
– Ex5_3
印刷店需要一個製作月曆的模板,可測試月曆各種排列狀況,譬如每月
1
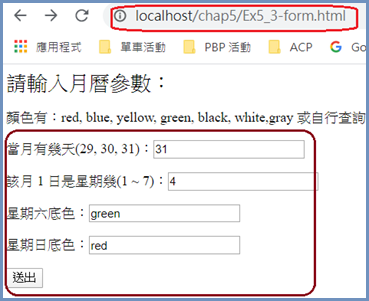
日是星期幾、當月有幾天,以及星期六與星期天希望以不同顏色表示。公司希望能在網頁上顯示各種狀況,再評估其顏色、格式的排列。期望有一張表單網頁能提供各種情況的輸入,如下:

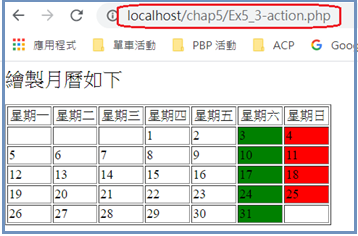
輸入上述表單之後,電腦能繪出如同以下月曆樣式:

(B)
表單程式範例:Ex5_3-form.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17 |
<html xmlns="http://www.w3.org/1999/xhtml">
<body>
<p><font size="5">
請輸入月曆參數:</font></p>
<p>
顏色有:red,
blue, yellow, green, black, white,gray
或自行查詢
</p>
<form name="table" method="post" action="Ex5_3-action.php">
<p>當月有幾天(29,
30, 31):<input
name="number" type="text"></p>
<p>該月
1 日是星期幾(1
~ 7):<input
name="point" type="text"></p>
<p>星期六底色:<input
name="sat_color" type="text"></p>
<p>星期日底色:<input
name="sun_color" type="text"></p>
<input type="submit" value="送出">
</form>
</body>
</html> |
(C)
訊息處理程式範例:Ex5_3-action.php
在第四章
Ex4_14 題中,我們有編寫過製作月曆的程式,只要將當月
1 日是星期幾($point)與當月有幾天($number)
改成變動即可。程式片段如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
27
28
29
30
31
32
33
34
35
3
37
38
39
40
41
42
43
44
45 |
<?php
echo "<p> <font size='5'>
繪製月曆如下
</font> </p>";
$number = $_POST["number"];
$sat_color = $_POST["sat_color"];
$sun_color = $_POST["sun_color"];
$point = $_POST["point"];
$week = array("星期一","星期二","星期三","星期四",
"星期五","星期六","星期日");
echo "<table width='400' border='1'>";
echo "<tr>";
for($i=0; $i<7; $i++){
echo "<td align='center'>$week[$i]</td>";
}
echo "</tr>";
echo "<tr>";
$now = 0;
for($i=1; $i<$point; $i++){
echo "<td> </td>";
$now = $now + 1;
}
$day = 1;
while ($day <= $number) {
$now = $now + 1;
if (($now % 6) == 0) {
echo "<td bgcolor=$sat_color> $day
</td>";
}else if(($now % 7) == 0){
echo "<td bgcolor=$sun_color> $day
</td>";
}else {
echo "<td> $day </td>";
}
if (($now % 7) == 0){
echo "</tr>";
echo "<tr>";
$now = 0;
}
$day = $day + 1;
}
while ($now <7){
echo "<td> </td>";
$now = $now + 1;
}
echo "</tr>";
echo "</table>";
?> |
|
![]() 下一頁
下一頁