TCP/IP 協定與 Internet 網路:第十五章 全球資訊網系統 上一頁 ![]() 下一頁
下一頁
15-4 HTML 語言
早期設計網頁瀏覽器的觀念非常簡單,僅希望整合不同文書處理工具所產生文件,並於共同的瀏覽器上顯示。不同的文書處理有:MS-Word、vi、PE2 等等,各種文書處理的文件都有其資料表示方式。例如,在 MS-Word 上的文書儲存方式,對於某一段文字的大小或粗細體(如14 號字及粗體),會在這一段文字的頭尾加入標記符號,文章被開啟時,再依照標記符號將文字型態顯示在螢幕上。網頁的設計就是利用這種觀念,希望在文件上,以標準的標記符號來標示,使能在不同工作平台上的瀏覽器開啟,這個標準文件標記語言就是『超文字標記語言』(HyperText Markup Language, HTML)。
HTML 為 ISO 8879,SGML(Standard Generalized Markup Language)的一種應用,設計使用於超連結文件並為 Web 所採用。如前所述,HTML 是一種標記(Markup)語言,即是用於描述文件格式的語言。標記(Markup)是放置文件之中,告知排版軟體顯示文件的格式。例如,在 HTML 中,<B> 表示開始粗體模式,</B> 表示離開粗體模式。以記號語言所寫的文件和 WYSIWYG(What You See Is What You Get)文書處理器產生的文件非常類似,如 MS-Word 一樣。一些較常用的標記如表 15-1 所示。
表 15-1 HTML 語言之標記
標 記 |
描 述 |
<HTML> ….. </HTML> |
宣告網頁將以 HTML 編寫。 |
<HEAD> …. </HEAD> |
定義網頁的檔頭。 |
<TITLE> … </TITLE> |
定義標題(並不在網頁上顯示)。 |
<BODY> … </BODY> |
框註內為網頁主體。 |
<Hn> … </Hn> |
n=1~6,框註內六個階層的標題字大小。 |
<B> … </B> |
設定框註內文字為粗體。 |
<I> …. </I> |
設定框註內文字為斜體字。 |
<UL> … </UL> |
框註內為無序串列(註標式)。 |
<OL> … </OL> |
框註內為編號串列。 |
<MENU> … </MENU> |
框註內<LI>項目行成選單。 |
<LI> |
串列項目的開始(並無 </LI>)。 |
<BR> |
強迫分離。 |
<P> |
區段開始。 |
<HR> |
水平線。 |
<PRE> … </PRE> |
已格式化文字。 |
<IMG SRC= "…"> |
在此載入影像圖形。 |
<A HREF="…"> … </A> |
定義超連結。 |
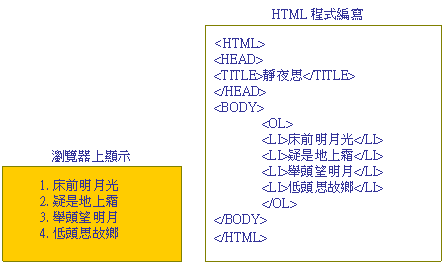
我們用圖 15-4 為例子來說明 HTML 程式的編寫方式。HTML 編寫程式相當類似於 MS-Word 的文件儲存格式,瀏覽器再依照文件上的標記來顯示。反過來,如果我們使用類似 MS-Word 的文件編輯方式,將於 MS-Word 上編輯(如 WYSIWYG 方式)的文件,儲存時再依照標記文件方式儲存。藉由此概念,使用一般文件編輯方式來設計網頁,儲存時再依照 HTML 語言型態儲存,就可節省許多程式設計的時間,這個網頁編輯工具就是類似 FrontPage 的網頁開發工具。

圖 15-4 HTML 編寫方式
另外為了提高網頁的可看性,HTML 結合了 MIME(Multipurpose Internet Mail Extensions)協定(RFC 1314),MIME 是將網頁(或程式)定義成標準化格式,網頁的包裝格式分為表頭(Header)和主體(Body)。一般表頭包括網頁格式(HTML)、網頁頁頭、網頁標題、網頁主題及粗體文字等等(依照 HTML 定義)。主體是指某一個表頭的內容。
製作網頁並非只有 HTML 語言,我們還可將許多直譯程式崁入瀏覽器之中,來執行 Java,Active X、JavaScript、VBScript等語言所發展的程式,甚至可加入 CGI(Common Gateway Interface)介面,使網頁系統不再只是單方向的傳輸,而成為雙方向的『動態網頁』(Dynamic Page)或『活動伺服網頁』(Active Server Page, ASP)等等。本書因限於篇幅,這方面不再詳細介紹,請讀者參考其它書籍。